
Pull from webhook
What is a webhook?
A webhook is a method of enabling real-time data communication between applications. It allows one system to automatically send data to another whenever an event occurs, eliminating the need for manual data transfers or frequent API requests. Webhooks are commonly used for automating workflows, integrating apps, and triggering notifications based on specific events.
How to use Parabola's webhook integration
Parabola's Webhook integration helps businesses automate data transfers and streamline workflows.
- Receive and process real-time data from external applications automatically
- Transform and filter webhook data for better analysis and reporting
- Sync webhook data with other business tools to enhance automation and decision-making
Learn more about Parabola’s webhook integration below.
Pull from webhook
The Pull from webhook step receives data that was sent to Parabola in an external service's Webhook feature. It is a source step that brings in data triggered by an event that took place on the external service, such as a customer purchasing an item on a platform like Shopify.
Set up your Flow to receive data from webhooks
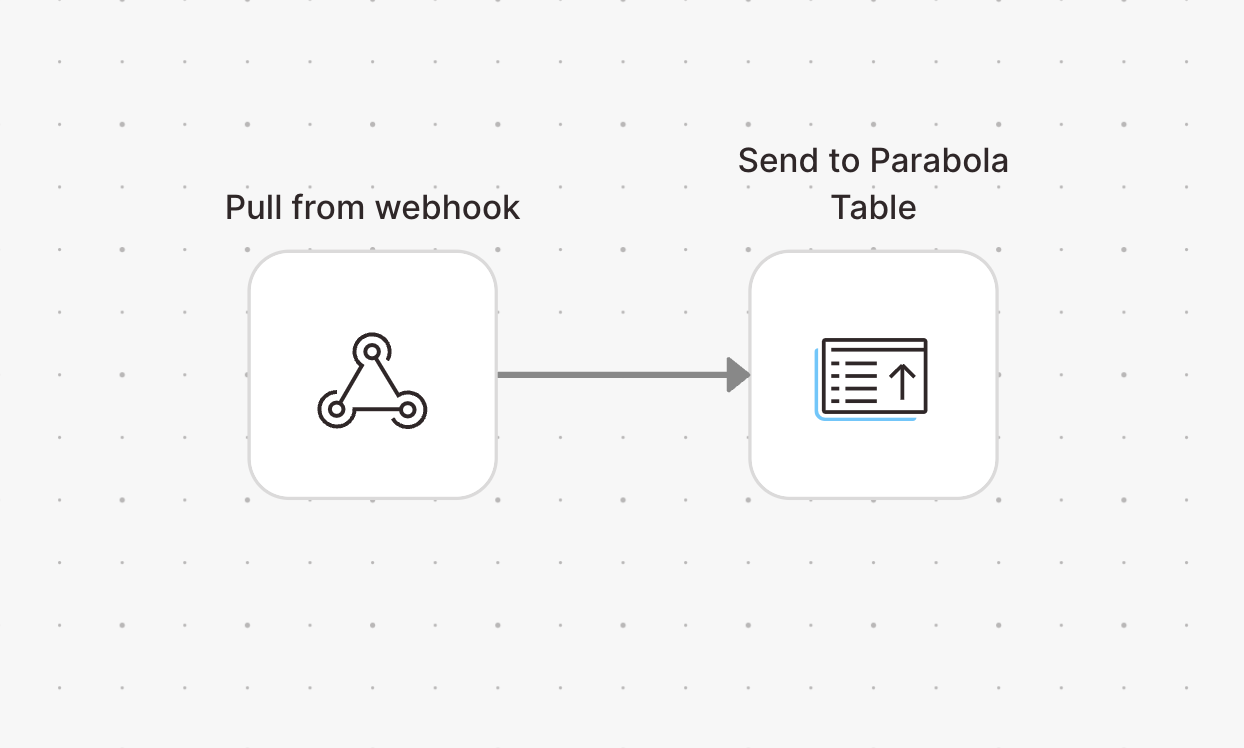
First, set up an example flow with one import step (Pull from webhook) and one destination step of your choosing (for example, Send to Parabola Table). Once those steps are connected and configured, publish and run the Flow (see the button in the top right corner of a Flow canvas).

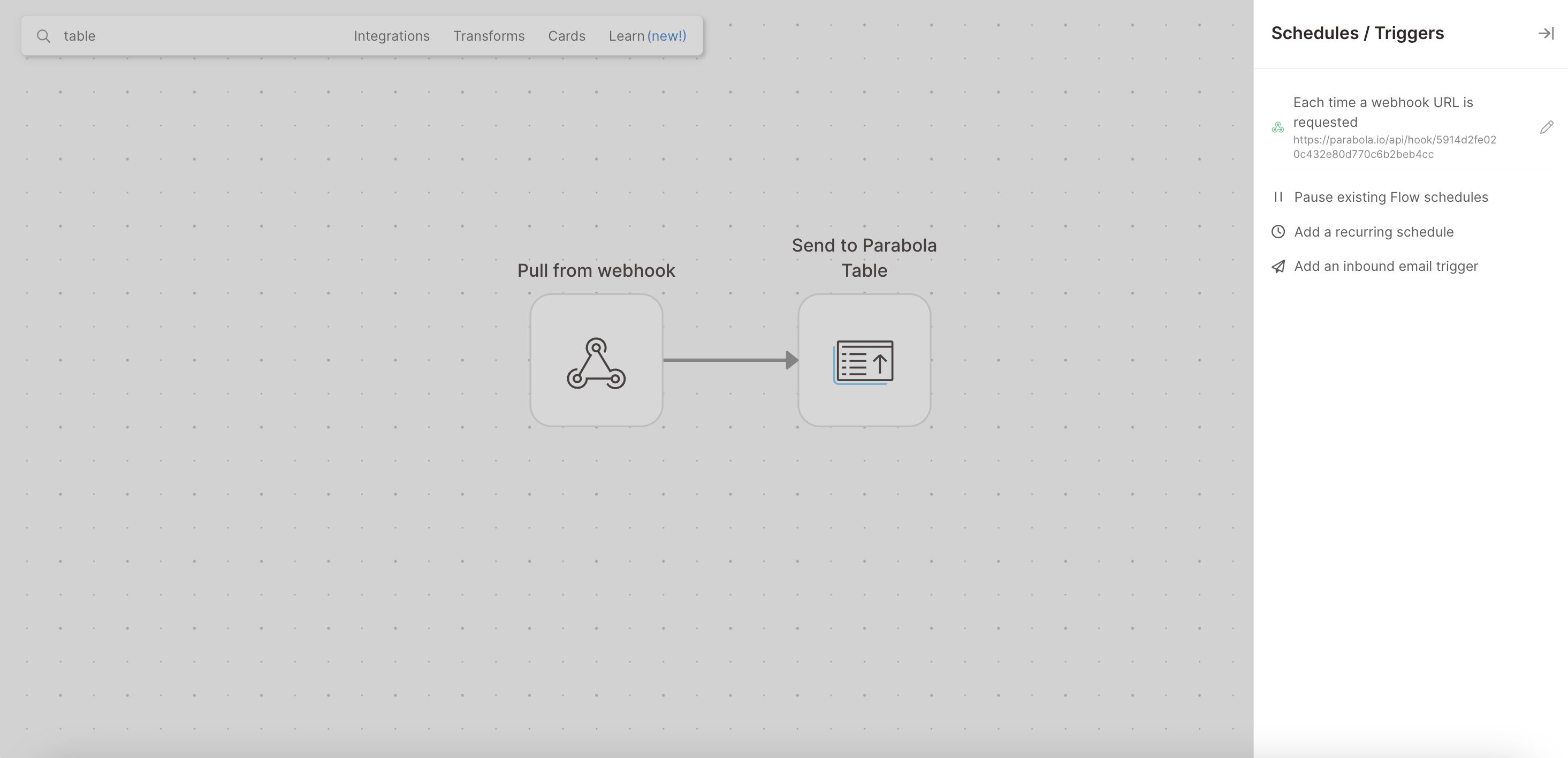
Once this Flow has been run with the Pull from webhook step, open the Schedules / Triggers pane from the published Flow screen: you’ll see a webhook trigger.

Click the pencil icon to copy, configure, and see the history of this webhook trigger.
.png)
Have your external service send data via webhoook
Highlight and copy the webhooks link to give to your external service in their webhooks section. (Be sure to not return to the Draft mode yet; if you have, refrain from publishing that Draft and return to the published Flow view).
After you've copied the Webhook link and entered it into your external tool's webhooks area, do a test initiation event to trigger this webhook (or wait for one to happen naturally, like a customer purchasing an item). Then, return to your Flow — it should have run automatically from this external event. Start a new Draft to open up the Flow builder again.
The Flow will now have the test webhook data pulled into it. Double-click on the Receive from webhook step to view it. This way, you'll get an idea of what the service's hook data looks like when its received and you can build out a flow that deals with it in the way you'd like. Please note that you must wait for a webhook to run at least once in order to go back to the flow's editor mode and see displayed hook data — otherwise, the step's display will be blank.
.png)
Helpful tips
- What is a Webhook?: webhooks are how tools communicate to one another when an event happens. For example, if you have an online store and someone makes a purchase, a webhook could be sent from your payment system to your email tool confirming the purchase. The webhook would send information like the customer, items purchased, date, and amount charged.
- How Webhook data can be used in your Flow: this step enables you to pull data in from a webhook that your Flow can work with. Data sent through webhooks must be in JSON format to be pulled in and processed by the Flow. Every time your Flow receives a webhook, the Flow will begin running and processing that incoming event-triggered dataset.
- What happens when multiple webhooks are received by your Flow: if your Flow is processing a dataset while another webhook with a dataset (or multiple) comes in, then they will queue up to be pulled into your Flow in the order they were received. All webhooks sent to a Flow, even if multiple at a time, will be queued up to 1,000 (maximum) and processed.
- Step refresh button?: the refresh button doesn't exist in this step since the data pulled in is triggered by an event happening on an external service and is sent over by webhook. In order for your Flow to catch the hook data and pull it in, after you set up your sample flow and select "Update Live Version" to be redirect to the Dashboard page, don't return to the editor by selecting Editor mode until you see in the Flow History run log a blue webhook button next to an entry. Only after you see a blue webhook associated run log should you then select the Editor button and return to the builder. This is because if you clicked on the Editor button, you created a newer Flow draft version that isn't finalized or published to catch the webhook data. Though the older Flow version may run and appear in 'Flow History' run logs, you won't be able to view the data in the Editor mode since selecting that button overwrote the previous draft file the webhook sent to.
- Limitations: if you send a very large amount of webhooks to one Flow at the same time, you may hit some limits in the amount of datasets that can be received and processed. This step cannot pull in data from a source whenever you'd like – it can only pull in data when data is sent to it through an event-based action. Webhooks can handle up to 1,000 queued runs per Flow, and will check for new runs every minute.